[Sem-1] Début de formation - Bases techniques et début du job coaching
On commence enfin la formation ! Html, Css et Job coaching sont au rendez-vous. — [28/09/2020]
Première semaine, donc, de la formation. Le rythme est de 4 jour de technique et 1 jour de job coaching.
Notre formateur Html/Css (et js/jQuery un peu plus tard) est : Christian MIGLIORE.
Notre job coach est : Karine PASSAGNE-CORTESI.
Environnement
Avant d'aborder ma merveilleuse narration, je fais rapidement le point sur des questions d'écosystème (physique).
Comme vous le savez peut être, je suis autiste, et ça pose des petits soucis d'hypersensibilité.
J'ai besoin d'avoir mon espace à moi. Je suis trouve ça vite insupportable qu'on puisse voire mon écran, ou être à une distance suffisante pour me toucher (théoriquement. je sais qu'a priori personne ne viendra me toucher sans me demander ou autre, mais la potentialité de l'action m'empêche de me concentrer et de fonctionner convenablement).
Le premier jour fut compliqué pour moi, car on était assis l'un à côté de l'autre.
Mon voisin de table est un camarade avec qui je m'entends bien, aucun problème de ce côté là. J'apprécie d'ailleurs tout mes camarades, j'ai vraiment de la chance : mon groupe est top top top !
Ceci dit, ça reste pénible pour moi. Même hors-covid évidemment.
J'ai demandé le soir même, par mail, à Cécilia (réferente pédagogique) si je pouvais reculer ma table, ou apporter la mienne, ou quoi que ce soit.
Le lendemain matin, elle et Nael (directeur) sont venus en classe pour me dire que je pouvais déplacer le pc adjacent au mien pour le mettre plus loin, et ainsi garder ma table que pour moi.
Mon camarade, qui était à côté, s'est déplacé sur l'autre rangée, merci beaucoup à lui (Bises virtuelles mon pote !).
Je suis largement plus serain, j'ai mes petites affaires bien disposés, j'ai de l'espace, personne ne voit ce que je fais. Jai même pu reculer la table, je me sens mieux.
Je suis si rassuré ! Maintenant, je peux vraiment me concentrer sur le taf.
Voilà, otho-content !
Technique
Petit rappel avant tout : le but de ce blog n'est pas de restituer exhaustivement le contenu de la formation. Si c'est votre souhait, il faut... la suivre 😅. J'aborderai tout de même quelques petits choses spécifiques (techniquement) mais ce n'est pas ma volonté.
Christian est designer graphique ! Il fait du print, et a une entreprise Super Globules.
Avant de toucher à du code, on passe brièvement par une relecture historique du sacro-saint web.
C'est quoi le web, un client, un réseau, un serveur ? On a eu nos réponses.
C'est quoi le sens de la vie ? On a pas forcément eu nos réponses.
Okay, et ensuite ?
Bah, ensuite... on a passé en revue les élements essentiels d'un document html.
Qu'est ce qu'une balise, un chemin, une class, un Id, etc ? On a eu nos réponses.
Puis ?
On passe maintenant à la pratique, comme le veut la philosophie WF3.
Evidemment, c'est ponctué d'explications (et de questions de notre part) de Christian. Ces explications peuvent concerner l'exercice lui même, ou alors des concepts tranverses ou annexes, qui viendront compléter notre compréhension globale.
Globalement, il sagira d'intégrer (comprendre : partir d'une maquette statique, une image, pour la transposer en format web).
Christian nous fournit systématiquement une maquette qu'on devrait donc intégrer en HTML/CSS.
Les exercices à suivre sont classé chronologiquement durant la semaine.
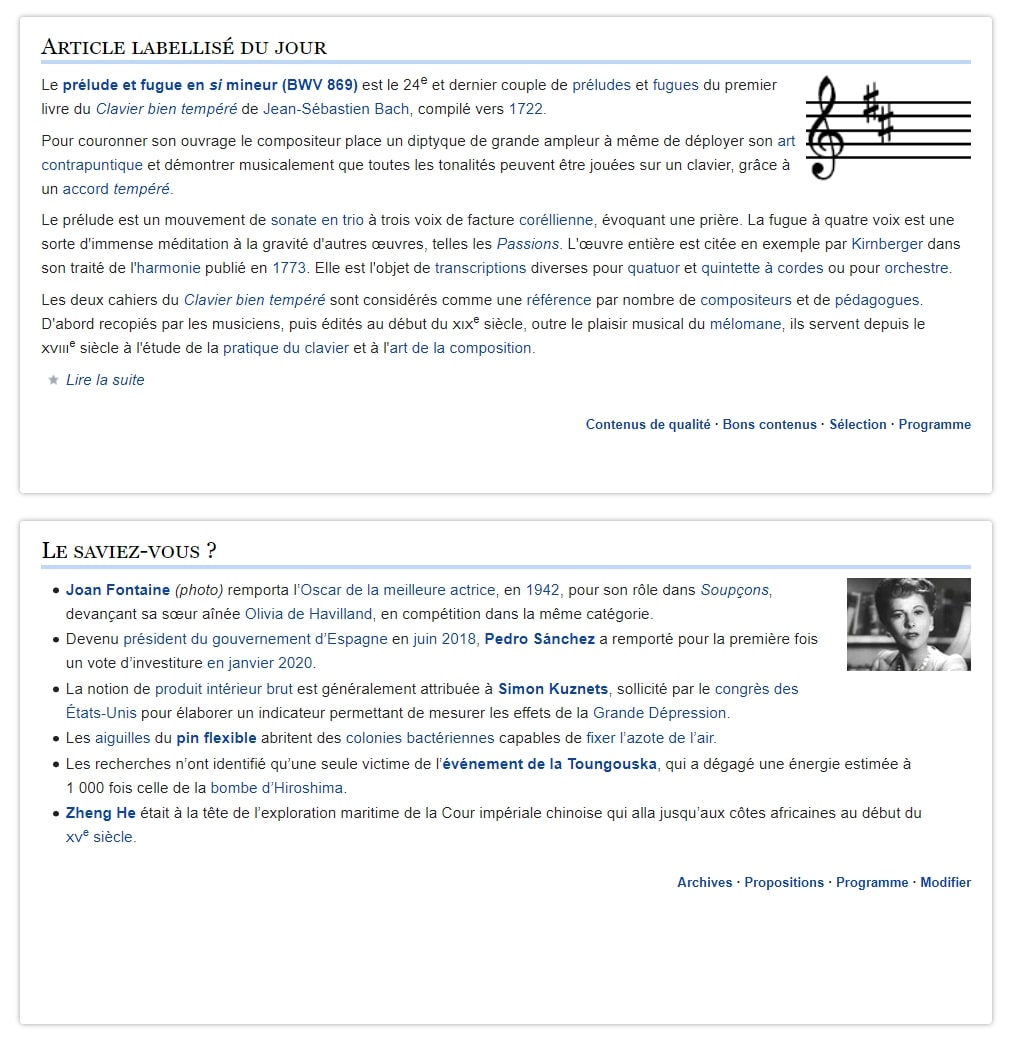
Exercice 1 - Wikipedia
L'intégration d'articles Wikipedia (enfin, des blocs-résumés).
On a donc fait la structure HTML d'abord, puis ensuite le CSS. Comme à chaque fois, en fait.
En terme d'accompagnement, Christian nous fait à la fin de chaque partie.
Mais pour le reste, nous avons tout de même pour objectifs de faire, tester, galérer, re tester, trouver...
Voici la version live.
Voici le maquette :

Exercice 2 - Le Monde
L'intégration d'articles LeMonde (d'il y a pas mal d'années 😆).
On voit ici les float (propriété certe assez oblosète mais Christian nous rappelle qu'encore beaucoup de sites l'exploitent : sans un soucis de maintenance, nous devons la connaître).
Mais aussi d'autres notions comme les modèles de boîte, où on a spécifiquement vu le box-sizing.
box-sizing: border-box;Voici la version live.
Voici la maquette :

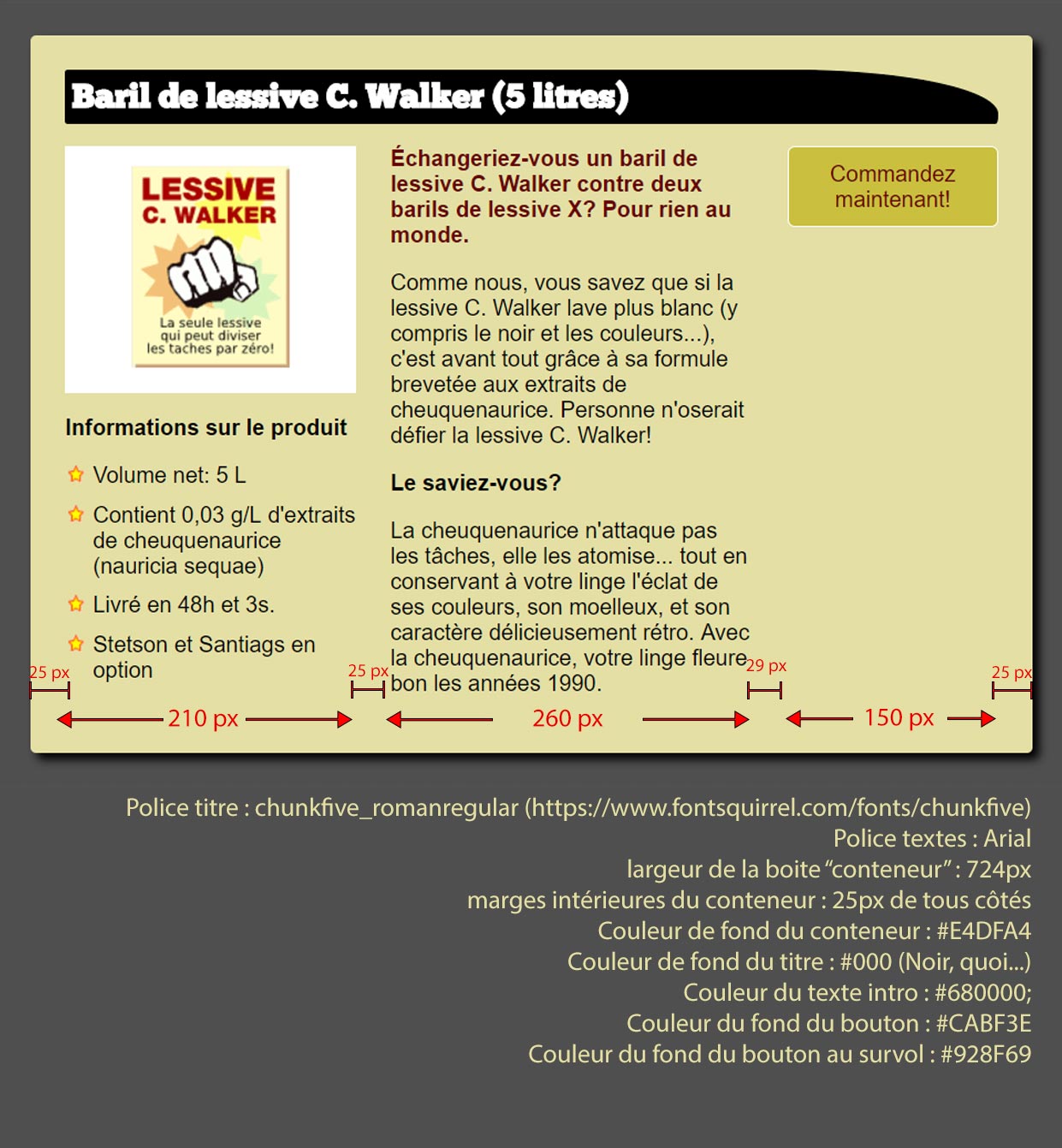
Exercice 3 - La lessive C. Walker
L'intégration d'un bloc-pub pour une lessive
Pour cet exercice, nous avons pu voir Flexbox (ok, plutôt le lundi de la semaine suivante, mais mettons.).
Aussi, on a pu voir comment intégrer des polices de caractères à notre document. Autant via des fichiers locaux (en comprenant le passage d'un .ttf à du .woff ou .woff2 par example) autant que via Google Font.
On a aussi pu exploiter d'autres élements de style, comme certaines pseudo-classe (comme :hover :focus :active :visited).
Le texte de la maquette m'a bien fait marrer.
Voici la version live.
Voici la maquette :

Job Coaching
Les journées job-coaching viennent se placer en milieu de semaine, pour venir casser le rythme des journées techniques.
Cette première seamine viennent placer le coaching un mardi, mais ça sera tout les mercredi à partir de la semaine prochaine.
Karine est coach professionnelle, elle a pour spécialités la TCC, la PNL, les analayses transactionnelles et systémiques.
L'objectif de ce module sera de nous accompagner vers l'emploi, comprendre les enjeux, savoir se présenter en entretien, etc...
Celà passe par du développement personnel ou collectif (coucou Awayke).
Nous faisons plusieurs mini-ateliers.
Le photo langage, où on essaye de se décrire avec une carte imagé, piochée dans une pile qu'elle nous a mis à disposition.
Aussi, on a pu faire une inter-présentation en binôme. On a chacun pris un temps pour se présenter à l'autre, avec une série de questions guidés, dans une salle à part ou non. On pouvait sortir, aller dans le refectoire : peu importe.
Ensuite, on a du présenter notre binôme à la classe.
A noter que la promo' de l'an dernier n'a pas eu de SAS d'intégration, donc ici nous nous connaissions tous(tes) plus ou moins. Mais c'est toujours bon pour l'esprit d'équipe de repasser par ces étapes là, je suppose.
Je passe sur les autres parties de la journée.
Puis, nous avons eu le programme de l'année (chose qui nous rassure tous(tes) d'ailleus; nous aimons en général pouvoir anticiper les choses).
Nous aurons donc à la fois des séances collectives et des séances individuelles.
Puis, nous feront des ateliers street-art et théâtre éventuellement.
Mais aussi, nous pourrons présenter au groupe ce qui nous passionne, dans un format qui nous sera propre et libre.
Je réflechis donc à monter une course de mini-vélo dans les locaux, mais je doute que le directeur me laissera (non ,je ferais sûrement une explication assez ennuyeuse des centaines de pièce d'une bicyclette ✌).
Voilà !
Et c'était tout pour la première semaine.
(Ok, le dernier exo' s'étale un peu sur la seconde, je triche.)
Je ne sais pas si je ferais un article que pour la seconde, nous verrons bien s'il y a des choses à raconter.