[Sem-2-3] Suite et fin HTML|CSS et Job Coaching
Ces deux dernieres semaines viennent compléter et finaliser le module HTML et CSS — [09/10/2020]
Pour la partie technique, nous avons pu affiner nos compétances d'intégration web; en effectuant plusieurs exercices qui nous ont fait travaillers diverses notions : Flexbox légèrement avancé, responsive, les unités de taille proportionelles, quelques animations, les pseudos-élements...
Environnement
Comme le précedant article, je m'adonne au petit exercice de parler, cette fois çi très succinctement, de l'environement physique.
J'ai encore eu un problème par rapport à ça, qui, comme la dernière fois, a été rapidement réglé. C'est encore vis à vis de mon espace dit vital : j'ai assez mal vécu ça (mais rien de personnel ou lié à la personne telle quelle), mais on m'a soutenu et apporté une solution relativement rapidement.
Et donc.. je suis rassuré, et content.
C'est tout pour cette section 💬.
Technique
Notre formation est toujours Christian, un designer et intégrateur pro' !
Les maquettes fournies sont soit libres de droit soit designé par lui. Tout crédit lui revient donc.
Les semaines sont toujours basées sur la méthode wf3 : du cours largement coupé et complété par des exercices qui mettent directement en application ce que la théorie nous apporte.
Je vais donc passer en revue les différents exercices que l'on a fait.
Eeet... c'est parti 👀
Exercice 1 - Ma Petite Entreprise
L'intégration de quatres pages d'un mini site d'une entreprise fictive (qui n'inspire pas confiance).
C'est le premier exercice où l'on a plusieurs pages (le seul, en fait, pour le module html/css purs). L'objectif était à la fois de comprendre comment articuler plusieurs pages entre elles, gérer un layout commun à chaque page (où seulement le contenu du bloc principal change) et une coloration spécifique pour la navigation, selon la page où l'on se situe.
Voici la version live.
Voici le maquette :

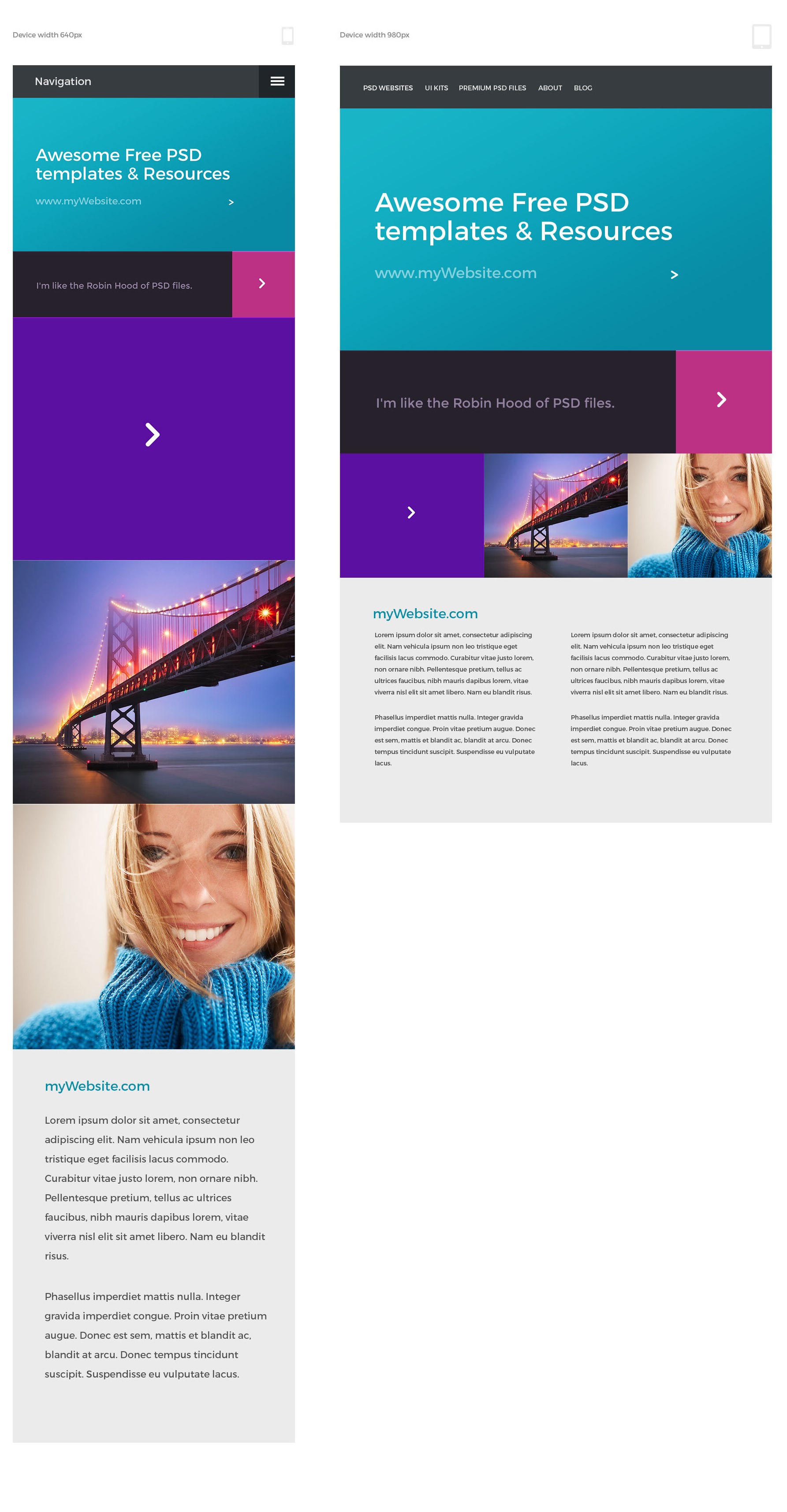
Exercice 2 - PSD Templates et Responsive
L'intégration, en deux fois, d'une page de templates psd.
Petite note : il y a également une mini page afin de pratiquer le responsive que nous avait fait, et je vais simplement vous mettre à disposition le lien live plus bas. Il n'ya pas de maquette, ni d'explications. Pour celui ci, c'était l'approche mobile-first (que l'on gardera par la suite), contrairement à l'exercice PSD templates qui fait l'inverse.
Ici, on passe un léger cran au dessus car l'exercice nous amène quelques problématiques.
Nous avons d'abord fait une intégration à largeur fixe, pour ordinateur. Quelques jours plus tards, nous reprendrons le projet pour l'adapter rapidement au format mobile, ce qui nous a appris les base du responsive et l'utilisation des requêtes médias (ou media queries en anglais).
Une des problématiques principales était de réussir à correctement placer et dimensioner les trois blocs-image, dont un qui contenait une image plus petite, qu'il fallait conteneuriser dans un bloc qui doit se comporter pareillement que ses adelphes.
Aussi, nous avons pu voir quelques effets d'animations (okay les miennes sont très glossy mais c'est pour le sport).
Pour la version mobile, nous avons simplement utilisé un seul breakpoint, et avons du restyliser le menu pour qu'il apparaisse par-dessus les autres élements. Egalement, nous avons implémenté un simili bouton burger, qui, pour le moment, n'est pas interactif. Le menu apparaît automatiquement, car nous n'avons pas encore abordé le javascript.
Voici la version live de l'exercice responsive sans maquette
Voici la version live de l'exercice PSD templates.
Voici la maquette :

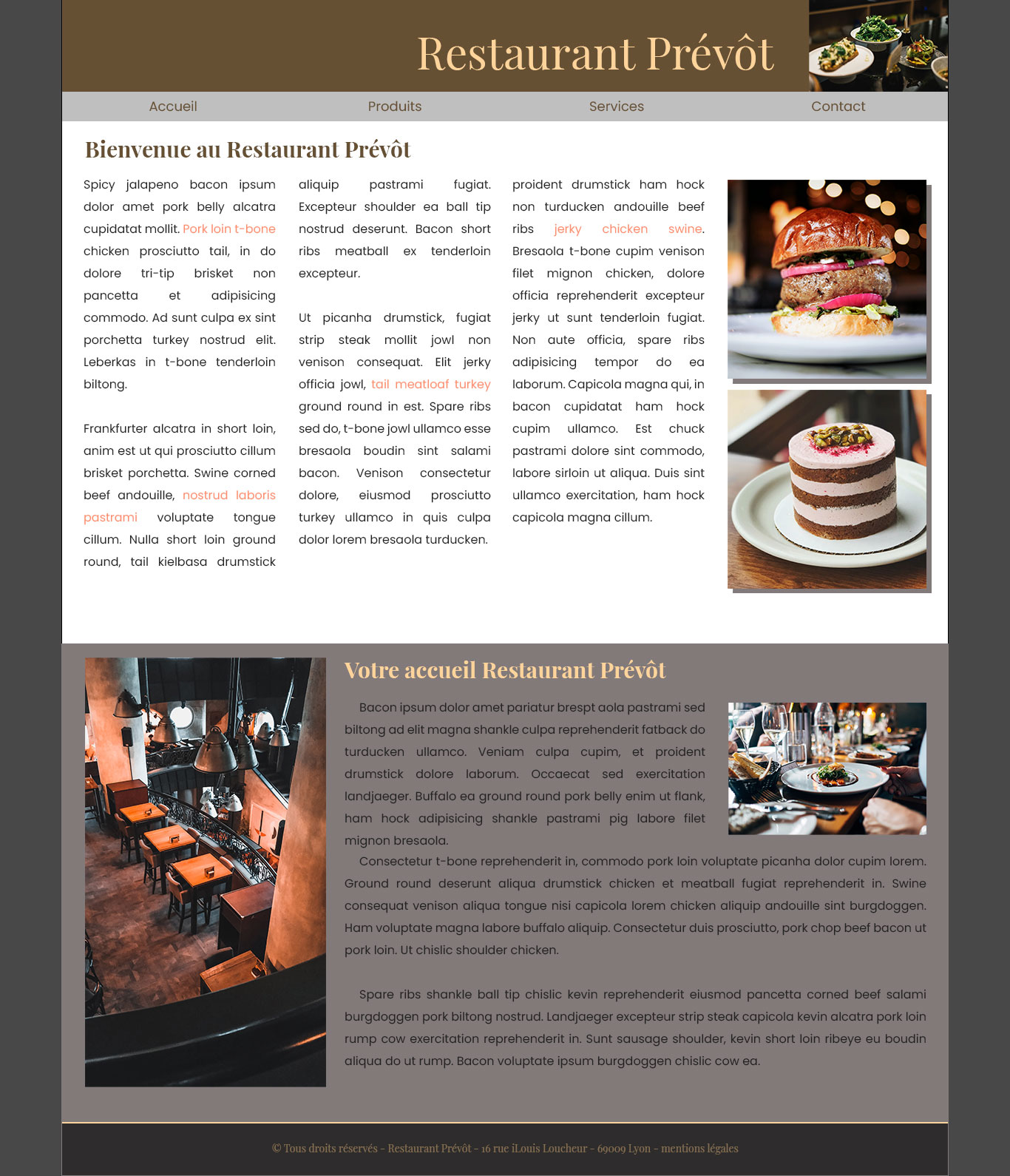
Exercice 3 - Restaurant Prévôt
L'intégration d'une page sur un restaurant factice.
Cet exercice a surtout pour but de nous faire retravailler ce qu'on a vu dans les derniers jours, afin de valider nos acquis. La correction s'est étalée sur toute une journée, afin de confirmer ce que l'on sait.
Je suis allé légèrement plus loin en proposant un fichier debug.css qui permet de mettre l'emphase sur les différents blocs et élements de la page, en superposant un bloc de même taille coloré. Une propriété z-index est liée à chaque ::after pour jouer avec sur l'inspecteur. Activez la balise <link> associé au fichier debug.css sur l'inspecteur pour tester si vous le souhaitez.
Voici la version live.
Voici la maquette :

Job Coaching
Toujours avec Karine, job coach, nous avons fait différents ateliers collectifs et individuels. Pour cette fois, je ne raconterai pas le déroulé, malgré sa pertinence !
J'ai pu voir Karine en entretien individuel, où nous avons parlé de mon parcours pour qu'elle puisse mieux me comprendre, et m'accompagner vers l'emploi.
Voilà !
Et c'était tout pour la seconde et troisième semaine de la formation.
N'hésitez pas à réagir sur mon linkedin.